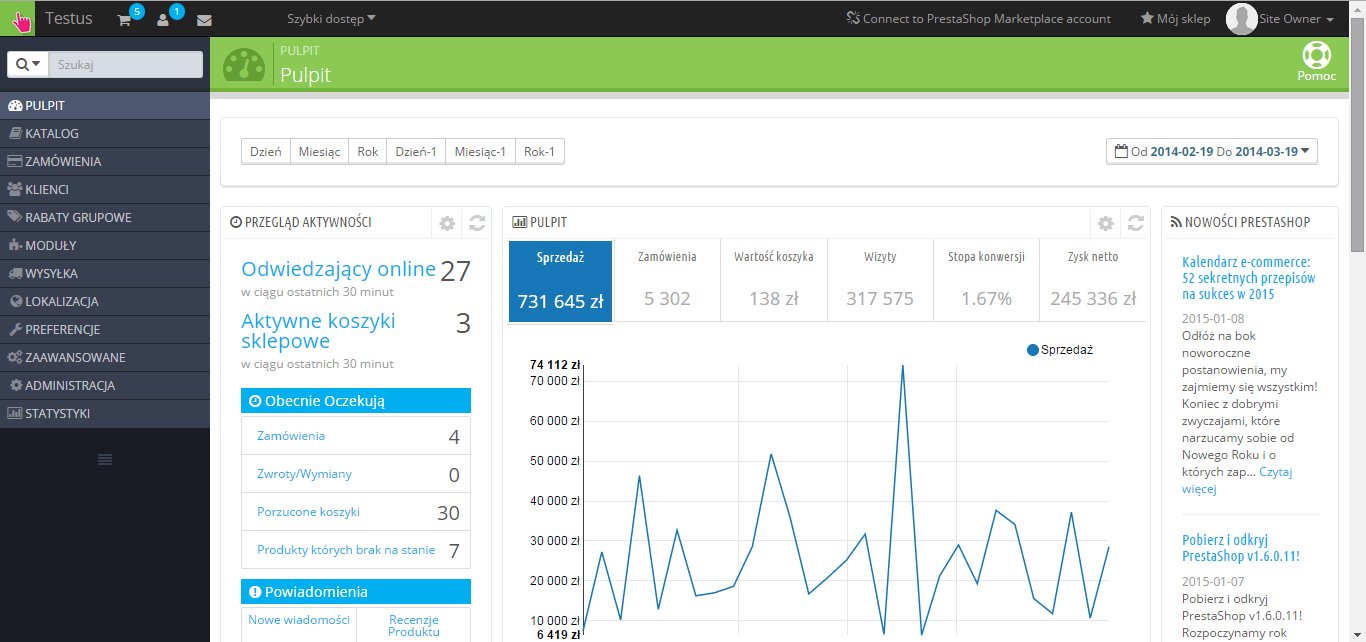
Mamy sklep w wersji Prestashop 1.5 lub 1.6, a chcemy przejść na wersje 1.7 ponieważ w porównaniu do poprzednich wersji jest o wiele lepsza. Oczywiście tutaj można wywołać, co najmniej burzę z piorunami na ten temat, ale nie o tym dziś wpis, która wersja jest lepsza.
Jeden z naszych klientów, który posiada sklep na wersji 1.6.0.9 Czyli już kilku letniej zgłosił się do nas w celu aktualizacji do najnowszej wersji. Oczywiście przekodowanie grafiki pod Prestashop 1.7 jest możliwe i możemy otrzymać ten sam wygląd 1:1 ale już z niektórymi modułami są problemy. Nie wszystkie moduły są dostępne pod 1.7, niektóre zostały porzucone przez swoich autorów, a projekty na githubie usunięte. Co w tym przypadku zrobić, jedyne wyjście szukać modułów, które są dalej wspierane i je zakupić. Wydamy na to kwotę kilku do kilkuset euro. Oczywiście z czasem wszystko się opłaci, ale co w przypadku, gdy nasz klient nie ma w tym momencie zastrzyku gotówki, a dodatkowo chciałby ruszyć, że sprzedażą zagraniczna? Jak widać suma się powiększa i powiększa, a warto czasami poświęcić kilka minut i klientowi pomóc nie tylko patrzyć ile od niego możemy wyciągnąć? Ponieważ zadowolony klient to koleinie nowi klienci.
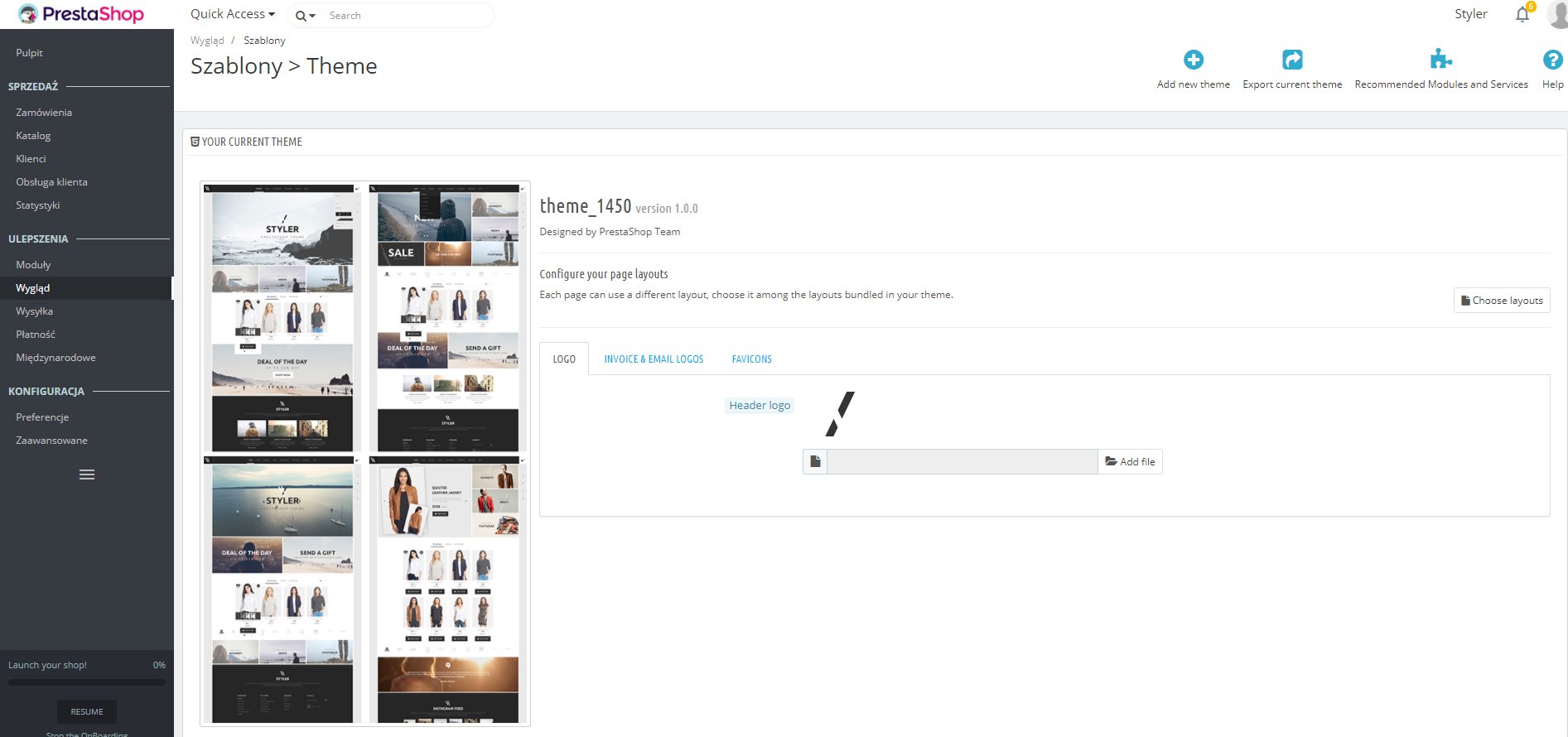
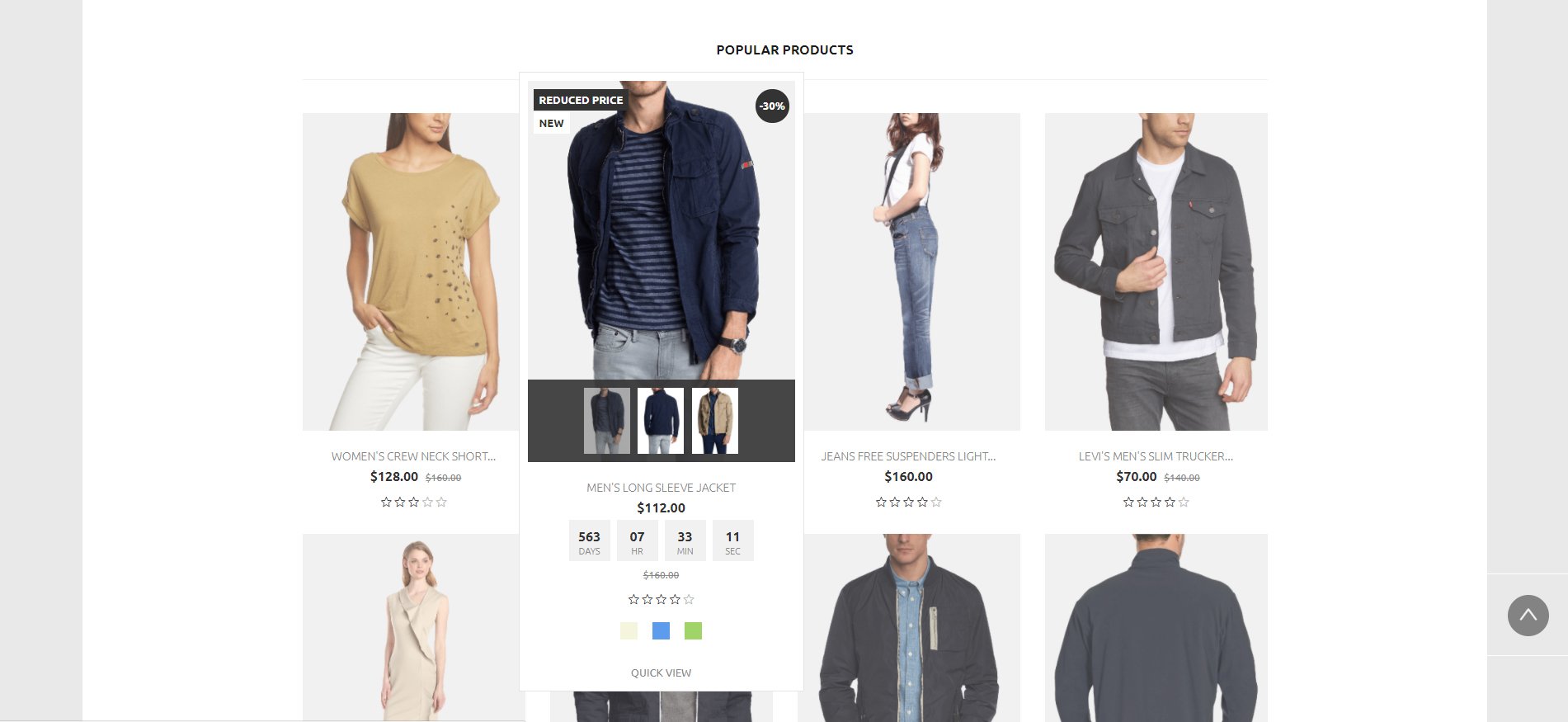
Więc na początku potrzebujemy szablon, ponieważ w granicach 500-600 zł możemy już mieć profesjonalny szablon na sklep internetowy. Druga rzeczą szukamy modułów do nowej wersji. Jak zacząć poszukiwania oczywiście od naszego partnera templatemonster.com. Szablony są, jakości Premium+, nie ma z nimi problemów z aktualizacją, wsparcie jest wyśmienite. Przygotowując listę szablonów dla klienta trafiliśmy na szablon Vente, oczywiście kolorystyka jaskrawego różu nie pasowało do tej branży, ale można to zmodyfikować w łatwy sposób z opcji szablonu, co ciekawe to lista dodatków, które oferuje na starcie producent.
Wymienimy tutaj kilka z nich, te ciekawsze, a jest ich o wiele więcej:
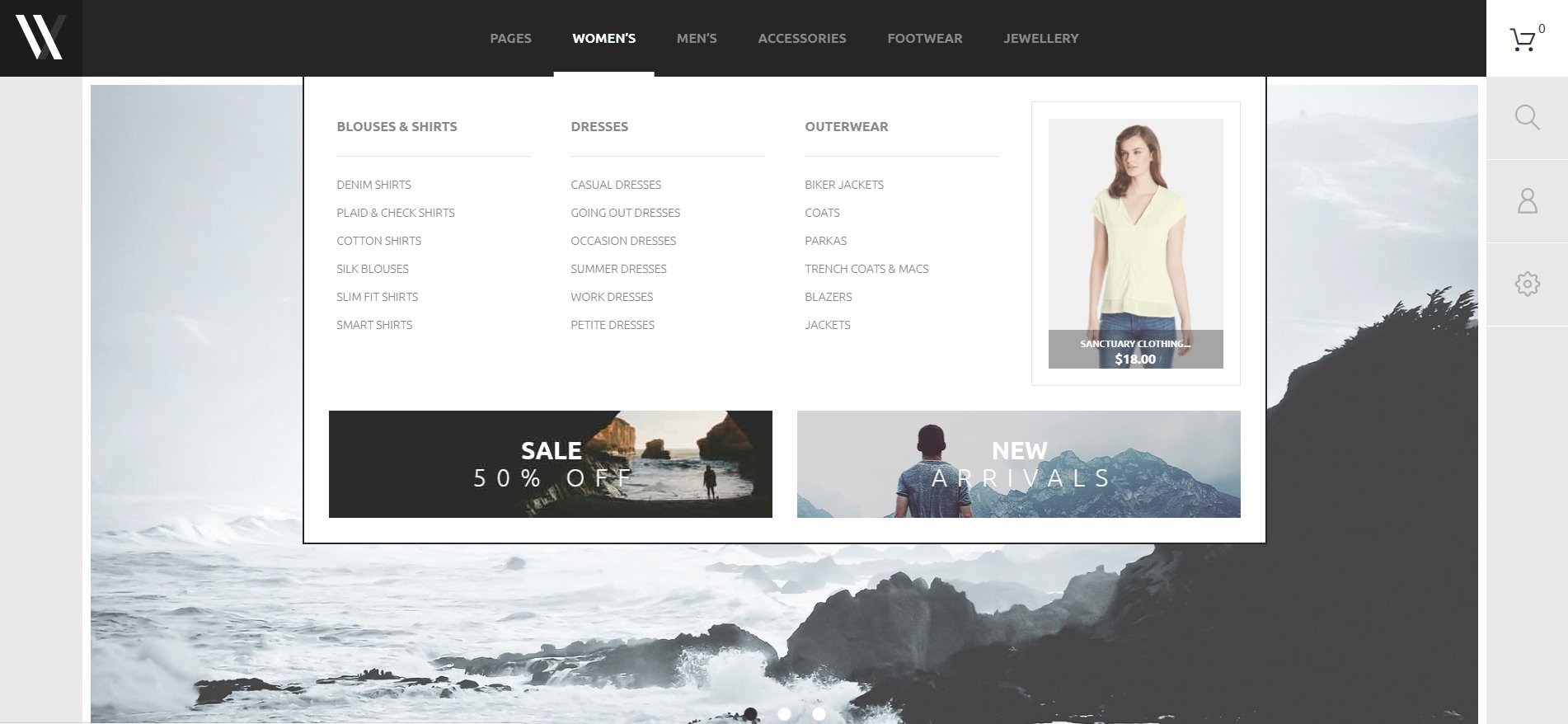
JX MEGA MENU
O wiele bardziej zaawansowany moduł menu niż domyślny. Można poszaleć do woli, tak właśnie powinien wyglądać moduł menu. Kto go nie ma powinien go mieć.
JX SEARCH
Bardziej zaawansowana wyszukiwarka, z opcją wyszukiwania w kategoriach to, czego w 1.6. Brakowało tutaj jest już w cenie.
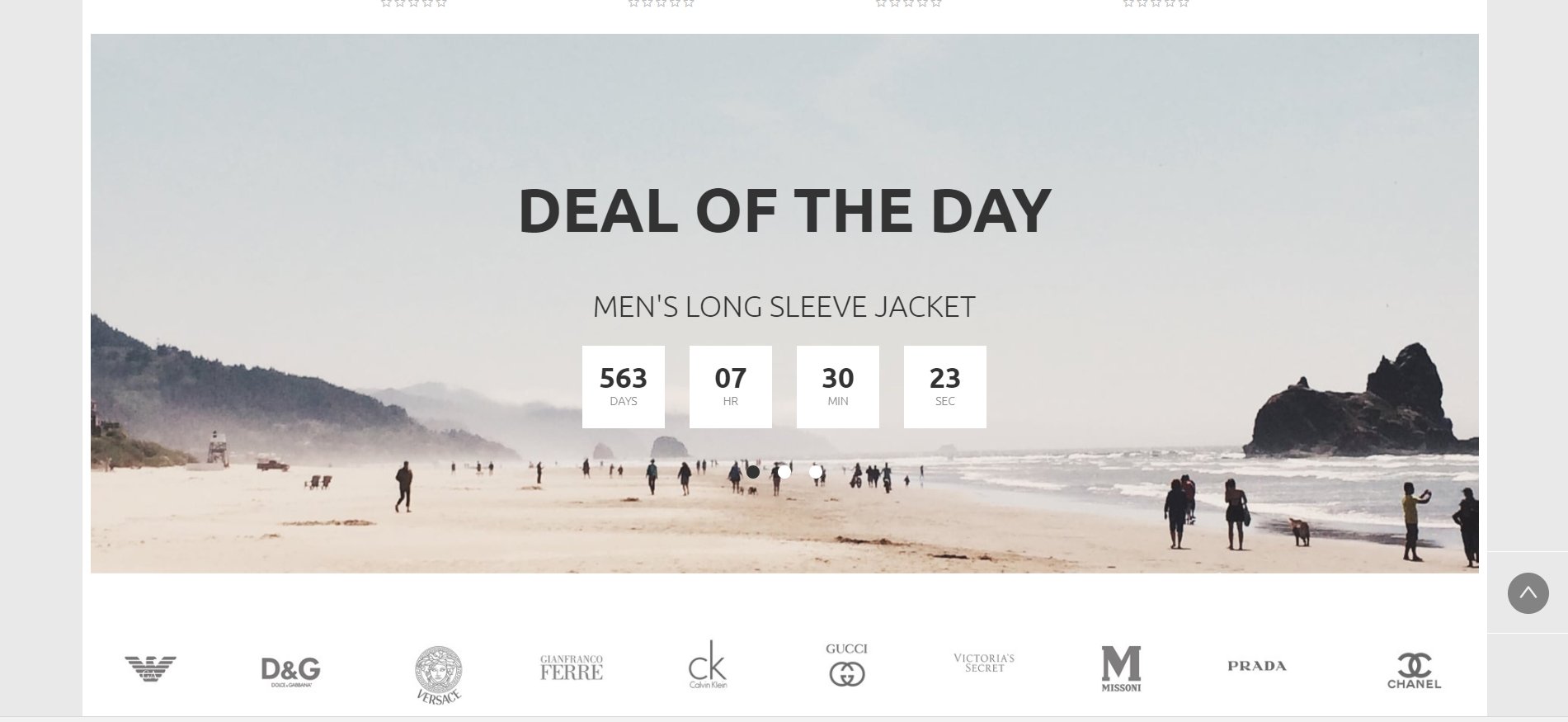
JX DEAL OF THE DAY
Wyprzedaże wszyscy je kochają, dzięki temu modułowi dodawanie ich i promocji dnia to 3 kliknięcia.
JX WISHLIST
Lista życzeń, przez programistów Prestashop moduł zapomniany, a tak lubiany. Tutaj także go otrzymujemy.
JX MEDIA PARALLAX
Paralax na stronie głównej, żaden problem możemy mieć nie inwestując nic więcej.
JX PRODUCT ZOOMER
Fajny zoomer w produkcie, też lubiany przez klientów.
JX BLOG
Blog dla niektórych to podstawa, więc jest.
JX PRODUCT LIST GALLERY
Galeria miniaturek w produkcie, dla tego produktu warto kupić ten szablon to nie tylko zwiększa konwersje, ale klienci uwielbiają go.
JX COMPARE PRODUCT
Porównywarka produktów także zapomniany moduł, a jak potrzebny.
JX GOOGLE MAP
Mapa Google, przecież w większości mamy sklepy stacjonarne to, czego ich nie pokazywać
Jak widać same modułu są o wiele więcej warte niż kwota 525 zł, którą wydamy na szablon. Moim zdaniem szablon powinien kosztować przynajmniej drugie tyle jak nie więcej. Jeżeli ktoś planuje ekspansje na rynki zagraniczne z Prestashop 1.7 to koniecznie musi ten szablon mieć, nawet, jeżeli miałby skorzystać tylko z jego modułów, choć zalecam także wdrożyć go do swojego sklepu. Domyślnie mamy wybór 5 układów, który możemy sami modyfikować. A co najważniejsze szablon jest już graficznie przygotowany pod trendy na rok 2019 i posiada moduł optymalizacji pod urządzenia mobilne, dzięki czemu wczytywanie jest o wiele szybsze niż innych szablonów.
Czy nasz klient jest zadowolony z tego szablonu? Oczywiście, że tak i ekspansja na rynku zagraniczne już się zaczęła i już zaczyna zbierać pierwsze żniwa. Tak, więc w produkty sposób wskoczyliśmy w Prestashop 1.7 z nowym wyglądem, dodatkowymi modułami w cenie szablonu, których brakuje w wersji 1.7, oraz optymalizacją pod urządzenia mobilne, które generują już ponad 40% ruchu na stronach i sklepach internetowych.
Ocena klienta: 10/10
Nasza ocena: 10/10
Twoja ocena: ?
Link do szablonu znajdziecie tutaj: PrestaShop Vente













 +48 790 83 23 14
+48 790 83 23 14